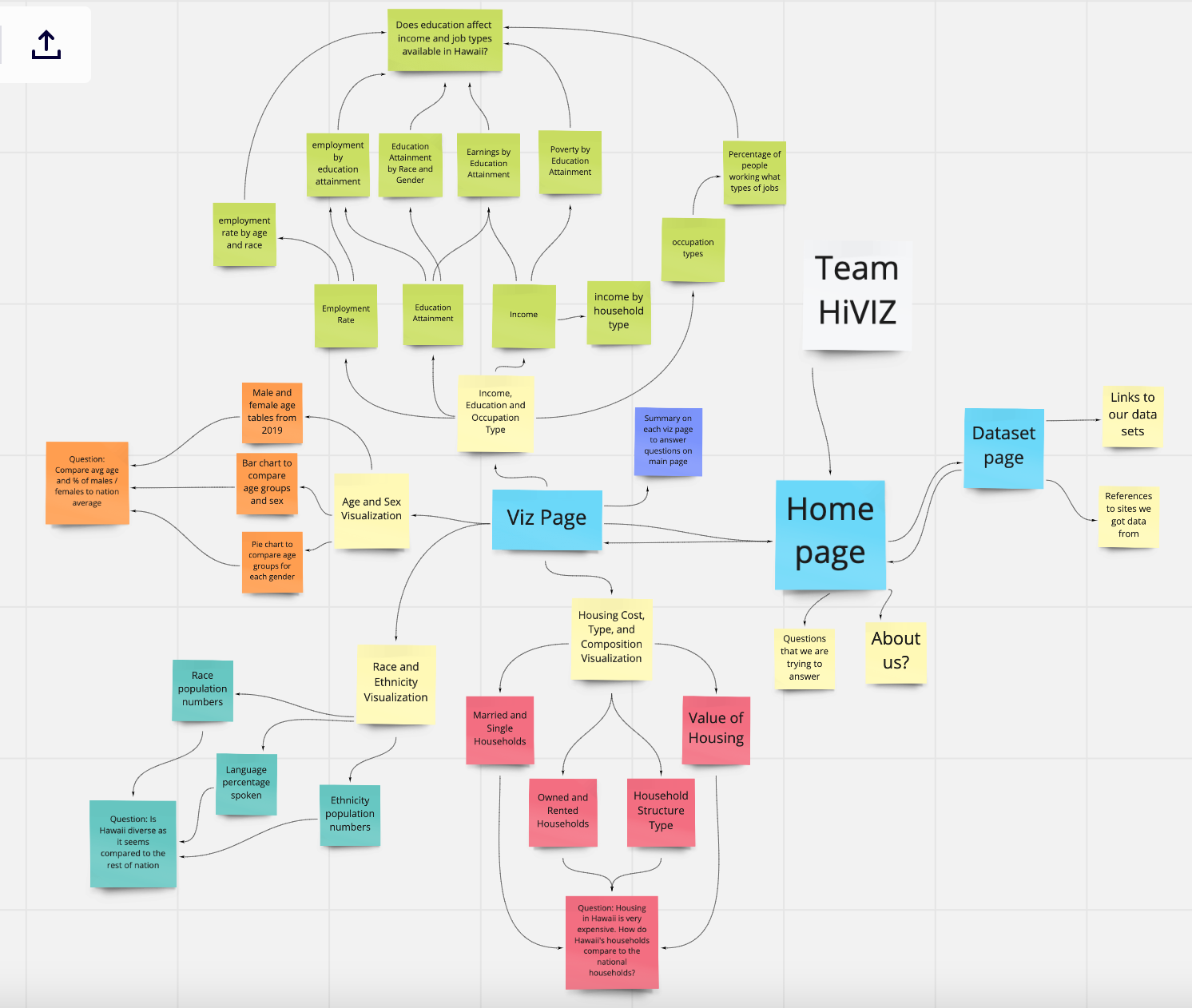
Miro Board v1.0

This is the first version of our Miro Board. This Miro Board is basically where our team
planned out the layout of our site. Initially, we were going to have three main pages: the
home page, the visualizations page, and the datasets page. The home page would contain what
questions we were looking to answer as well as a short about us section for others to learn
about our team.
For the visualizations page, we planned to have a nice layout and have links to each of the
separate visualization pages via this page. As you can see, the topics we chose were age and
sex, income, education, & occupation type, race & ethnicity, and housing cost & types. For
the datasets page, we just planned to have a separate page for reference to show users where
our data was retrieved from with links to the different sites.
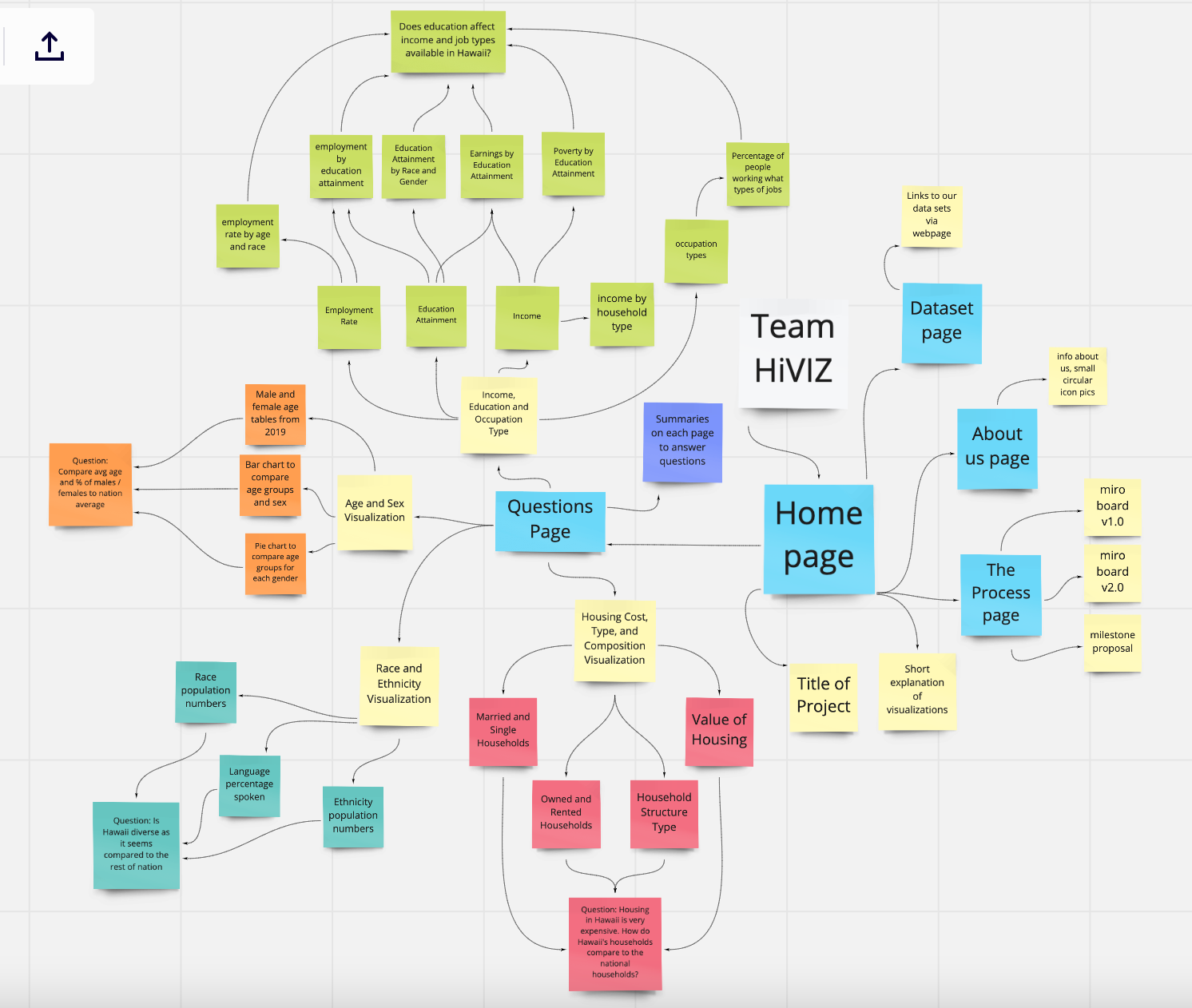
Miro Board v2.0

This is the second version of our Miro Board. As you can see, there are a couple of
changes as compared to the previous version. For the home page, we decided to remove the
about us section and save it for its own page. We also decided to come up with our title
for this project to give users a good idea of what we are trying to accomplish. We also
wanted to give users a short explanation of the visualizations.
We changed the visualizations page to the questions page but it serves the same purpose,
just with a different name. We also decided that it would be nice to have a separate page
for the about us section like what was mentioned above as it is not relevant for the title
page but we still wanted users to get an idea of the members in the team. Another new page
we decided to add was the process page, which is this current page. We added this to give
others a sense of the brainstorming and planning that went into this project. It also
allows users to see how our ideas developed into the final product.